Hoe groot moeten foto’s voor de website zijn?
Bij het plaatsen van foto’s op een website moet je met een paar dingen rekening houden. Uiteindelijk is het doel om mooie foto’s zo mooi als mogelijk op je site te plaatsen. En die foto’s zo klein als mogelijk te houden wat betreft het aantal kilobytes (kB’s).
Hoe groot plaats je foto’s op een webpagina?
Veel mooie foto’s plaatsen op je website is altijd een goed idee. Foto’s kunnen je helpen met een goede SEO. Maar nog belangrijker is dat die beelden je helpen om je verhaal goed over te brengen aan de lezer. Daarbij is het wel handig dat die foto’s relevant zijn. Foto’s die in opdracht zijn gemaakt speciaal voor het verhaal, blog of pagina zijn meestal heel relevant. Dus is het handig om die foto veel ruimte te geven. Stockfoto’s die bij een blog worden geplaatst zijn meestal minder relevant. Stockfoto’s zijn namelijk niet speciaal voor jullie gemaakt, maar om zo vaak als mogelijk verkocht te kunnen worden.

Beeldscherm resolutie en foto’s van je bezoekers
Bezoekers van je website bekijken je website met verschillende schermresoluties. Je site zal bekeken worden op grote 4K resolutieschermen (3840×2160 pixels), smartphones en alle schermen met diverse pixelformaten daartussen. Een website wordt over het algemeen gemaakt voor schermen die de standaard zijn en door de meeste bezoekers worden gebruikt. Tegenwoordig zijn de standaard schermen full HD, dus 1920×1080 pixels.
Op de website van Media Markt (februari 2022) zijn de meeste schermen (ongeveer de helft) die aangeboden worden full HD. De overige vier formaten hebben meer pixels. De komende jaren zal de standaard richting Quad HD gaan (2560×1440 pixels).
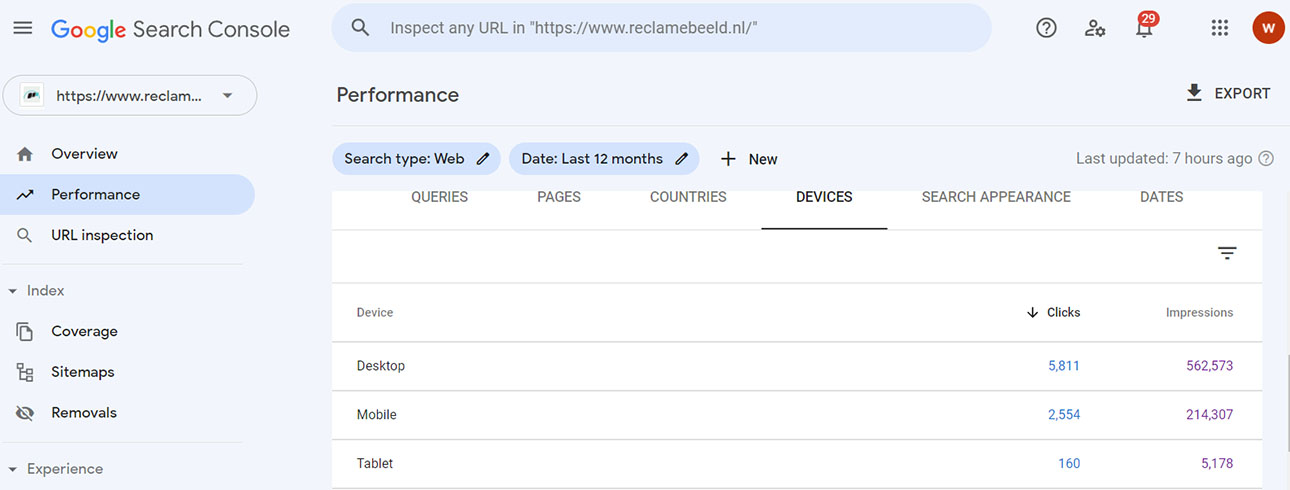
Met behulp van je Google Search Console kun je bekijken met welke apparaten je bezoekers je website bekijken.

De bezoekers van reclamebeeld.nl bekijken die voor 68% op een desktop. Als je met je website een dienst of product levert aan consumenten zal het gebruik van mobiele apparaten wat groter zijn dan wanneer je je richt op b2b. Het pixelformaat van smartphones en tablets is kleiner dan full HD.
Foto’s in een header
Het is dus handig om de fotogrootte aan te passen aan de beeldschermen van je bezoekers. Dat gebeurt voor een groot deel automatisch doordat foto’s en beeldresoluties zich aanpassen in de browser. Maar je wilt wel dat foto’s op elk scherm er mooi uitzien.
Foto’s die je plaatst bovenaan een website hebben vaak de volledige breedte van een scherm. Dan is het dus handig dat die foto 1920 pixels breed is. Als die foto dat niet is en je maakt bijvoorbeeld gebruik van een foto die maar 1600 pixels heeft, dan zal die foto op een scherm met een breedte van 1920 pixels op 120% worden weergegeven. Dan kan een foto er onscherp uitzien. Als je bezoeker een schermresolutie heeft met Quad HD (2560 pixels) kan het zelfs zo zijn dat een foto van 1600 pixels breed op 160% wordt weergegeven. Alhoewel dat ook afhangt van de website-instellingen. Zorg er hoe dan ook voor dat een header foto 1920 pixels breed is als die foto wordt weergegeven over de volledige schermbreedte.
Grotere foto’s op je site
Heb je bezoekers die met grotere schermen werken dan full HD? Overweeg dan om grotere foto’s op je site te plaatsen. Richten jullie je bijvoorbeeld op vormgevers, art-directors, fotografen, gamers of reclamebureaus? Dan is het handig je site in te richten op bezoekers die met grote monitoren werken. Dat heb ik bijvoorbeeld gedaan met mijn fotografie-portfolio wilmardik.nl. Het doel van die site is namelijk niet het binnenhalen van opdrachten. Het is mijn portfolio-website waarbij de nadruk ligt op mijn stijl van fotograferen. Dan wil je mooie foto’s aan de bezoekers laten zien, die er ook op een quad HD-scherm goed en scherp uitzien.
Laat foto’s op 100% zien.
Als je mijn portfolio-site bekijkt met een Quad HD-scherm (2560×1440), dan zul je zien dat foto’s echt scherp worden weergegeven. Dat komt omdat de foto’s 2560 pixels breed zijn. Onderstaande foto van het centrum van Den Haag is daar een voorbeeld van.

Deze foto wordt hier echter op 50% (1280 pixels) weergegeven. Daarbij ga ik er vanuit dat je dit blog leest met een HD-scherm. Als je deze afbeelding opent in een nieuw tabblad zul je die dus veel groter zien. Dat is dus wat je wilt voorkomen, want je kunt op een website de foto’s het beste op 100% weergeven. Zoals je in onderstaande afbeelding kunt zien, kun je kiezen hoe je een foto op een site plaatst. In deze WordPress-omgeving kun je kiezen om de foto op volledige grootte weer te geven.

Op die manier hoef je de foto’s wat betreft kB’s niet groter te plaatsen dan nodig. Daar houdt Google niet van. Ook je bezoekers zijn met extra kB’s download niet gebaat. Zorg dus voor foto’s die niet groter zijn dan de plaats die de foto op je site krijgt.
Onderstaande foto ziet er hetzelfde uit als bovenstaande foto. Maar het is wel een ander bestand, met een breedte van 1280 pixels. Die pixels komen dus overeen met de ruimte die de foto krijgt en wordt dus op 100% weergegeven. Het voordeel is dat deze foto 242 kB is in plaats van bovenstaande versie die 489 kB is.

Gewicht van een foto in kB’s
Een foto op een site hoeft eigenlijk nooit groter te zijn dan 500 kB. Maar verreweg de meeste foto’s op websites zullen tussen de 20 en 200 kB zijn. Headerfoto’s met een breedte van 1920 pixels kunnen tussen de 150 en 400 kB van een prima kwaliteit zijn. Mits de originele foto is gemaakt in RAW en de foto niet te vaak opnieuw als JPG is opgeslagen.
Het is een misverstand dat het aantal kB’s of megabytes van een foto veel zegt over de kwaliteit van een foto. Dat ligt namelijk aan het bronbestand en de manier van opslaan. Ook wat er op de foto staat heeft invloed op het aantal kB’s. Een grasveld kost bijvoorbeeld veel ruimte om goed op te slaan als JPG. Een effen vlak (bijvoorbeeld een witte muur of blauwe lucht) kost aanmerkelijk minder ruimte om goed te worden opgeslagen als JPG.
Is je bron een RAW-bestand? Dan kun je vanuit die foto een goede kwaliteit JPG-foto genereren, die niet al te zwaar is. Beroepsfotografen fotograferen altijd in RAW en leveren JPG-foto’s aan die goed van kwaliteit zijn. Is je origineel een JPG-bestand (zoals smartphone foto’s) dan is het lastiger om de kwaliteit hoog en de kilobytes laag te houden.
Wil je een foto in goede kwaliteit aangeleverd krijgen, vraag je fotograaf dan niet om een foto van een x aantal kB’s. Maar vraag naar een foto met een x aantal pixels. Foto’s van beroepsfotografen hebben meestal de beeldverhouding 3:2 of 2:3.
Als je de foto als JPG krijgt zorg dan dat die rechtstreeks is gegenereerd vanuit een RAW of TIFF-bestand. Dan is de kwaliteit goed en heeft de foto niet al te veel kB’s. RAW en TIFF zijn bestandsformaten die een foto opslaan zonder kwaliteitsverlies. JPG is een manier van opslaan met instelbare kwaliteit en heeft dus elke keer bij het opslaan verlies van kwaliteit. In dit blog ga ik hier verder op in: beeldbewerking van foto’s.
Samenvattend
Maak gebruik van goede en relevante foto’s die bij voorkeur door een beroepsfotograaf zijn gemaakt. Die foto’s zijn namelijk relevant, en geschoten in een bestandsformaat zonder kwaliteitsverlies. Houd bij het bepalen van de grootte van je foto’s rekening met de schermen van je websitebezoekers. Bepaal op basis daarvan hoe groot je foto’s op je site plaatst. Zorg dat je foto’s plaatst met de volledige grootte, dus 100%. Op die manier is een foto wat betreft kB’s niet groter dan nodig.
Overweeg je een bedrijfsfotograaf in te huren voor het maken van foto’s voor de website? Bekijk dan deze paginas: bedrijfsfotografie uitleg en Foto’s voor de website laten maken.


Reclamebeeld.nl info@reclamebeeld.nl 06-51520360
Van der Duynstraat 143
2515 NJ Den Haag